|
|
|
|
---
|
|
|
|
|
HTTP/2 协议
|
|
|
|
|
---
|
|
|
|
|
|
|
|
|
|
### 目录
|
|
|
|
|
|
|
|
|
|
1. HTTP/2 分层
|
|
|
|
|
2. 连接
|
|
|
|
|
3. 帧
|
|
|
|
|
4. 流
|
|
|
|
|
* 消息
|
|
|
|
|
* 流量控制
|
|
|
|
|
* 优先级
|
|
|
|
|
5. 服务器推送
|
|
|
|
|
6. 首部压缩
|
|
|
|
|
|
|
|
|
|
### HTTP/2 分层
|
|
|
|
|
|
|
|
|
|
HTTP/2 大致可以分为两部分:分帧层,即 h2 多路复用能力的核心部分;数据或 http 层,其中包含传统上被认为是 HTTP 及其关联数据的部分。彻底分开这两层,把它们当成彼此独立的事物。
|
|
|
|
|
|
|
|
|
|
尽管数据层被设计成可以向后兼容 HTTP/1.1,对于熟悉 h1 并习惯于阅读线上协议的开发者来说,还有些地方需要重新确认。
|
|
|
|
|
|
|
|
|
|
**二进制协议**
|
|
|
|
|
|
|
|
|
|
h2 的分帧层是基于帧的二进制协议。这方便了机器解析,但是肉眼识别起来非常困难。
|
|
|
|
|
|
|
|
|
|
**首部压缩**
|
|
|
|
|
仅仅使用二进制协议似乎还不够,h2 的首部还会被深度压缩,这将显著减少传输中的冗余字节。
|
|
|
|
|
|
|
|
|
|
**多路复用**
|
|
|
|
|
在你喜爱的调试工具里查看基于 h2 传输的连接的时候,你会发现请求和响应交织在一起。
|
|
|
|
|
|
|
|
|
|
##### 加密传输
|
|
|
|
|
|
|
|
|
|
最重要的是,线上传输的绝大部分数据是加密过的,所以在中途读取会更加困难。
|
|
|
|
|
|
|
|
|
|
### 连接
|
|
|
|
|
|
|
|
|
|
连接是所有 HTTP/2 会话的基础元素,其定义是客户端初始化一个 TCP/IP socket,客户端是指发送 HTTP 请求的实体。这和 h1 是一样的,不过与完全无状态的 h1 不同的是,h2 把它所承载的帧和流共同依赖的连接层元素捆绑在一起,其中既包含连接层设置也包含首部表。
|
|
|
|
|
|
|
|
|
|
是否支持 h2?
|
|
|
|
|
|
|
|
|
|
协议发现 --- 识别终端是否支持你想要使用的协议,会比较棘手。HTTP/2 提供两种协议发现的机制。
|
|
|
|
|
|
|
|
|
|
在连接不加密的情况下,客户端会利用 Upgrade 首部来表明期望使用 h2,如果服务器也可以支持 h2,它会返回一个 “101 Switching Protocols”(协议转换)响应,这增加了一轮完整的请求 - 响应通信。
|
|
|
|
|
|
|
|
|
|
如果连接基于 TLS,情况就不同了。客户端在 Clienthello 消息中设置 ALPN(应用层协议协商)扩展来表明期望使用 h2 协议,服务器用同样的方式回复。如果使用这种方式,那么 h2 在创建 TLS 握手的过程中完成协商,不需要多余的网络通信。
|
|
|
|
|
|
|
|
|
|
为了向服务器双重确认客户端支持 h2,客户端会发送一个叫做 connection preface(连接前奏)的魔法字节流,作为连接的第一份数据。这主要是为了应对客户端通过纯文本的 HTTP/1.1 升级上来的情况,该数据的 ASCII 为:
|
|
|
|
|
|
|
|
|
|
```
|
|
|
|
|
PRI * HTTP/2.0\r\n\r\nSM\r\n\r\n
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
这个字符串的用处是,如果服务器不支持 h2,就会产生一个显式错误。这个消息特意设计成 h1 消息的样式,如果运行良好的 h1 服务器收到这个字符串,它会阻塞这个方法(PRI)或者版本(HTTP/2.0),并返回错误,可以让 h2 客户端明确的知道发生了什么错误。
|
|
|
|
|
|
|
|
|
|
### 帧
|
|
|
|
|
|
|
|
|
|
HTTP/2 是基于帧的协议,采用分帧是为了将重要信息封装起来,让协议的解析方可以轻松阅读、解析并还原信息。相比之下,h1 不是基于帧的,而是以文本分割。
|
|
|
|
|
|
|
|
|
|
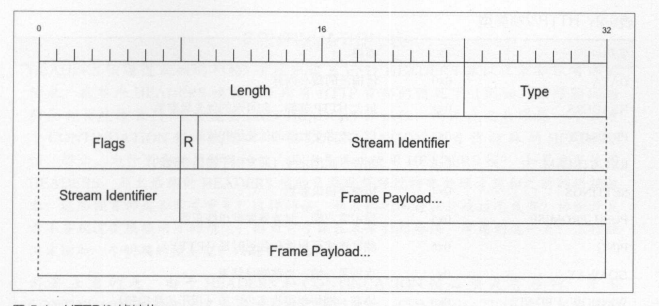
下面是一个 HTTP/2 帧的结构:
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
前九个字节对于每个帧是一致的,解析时只需要读取这些字节,就可以准确的知道在整个帧中期望的字节数。其中每个字段的说明,如下表:
|
|
|
|
|
|
|
|
|
|
| 名称 | 长度 | 描述 |
|
|
|
|
|
| ---------------- | -------- | ---------------------------------------- |
|
|
|
|
|
| Length | 3 字节 | 表示帧负载的长度 |
|
|
|
|
|
| Type | 1 字节 | 当前帧类型 |
|
|
|
|
|
| Flags | 1 字节 | 具体帧类型的标识 |
|
|
|
|
|
| R | 1 位 | 保留位,不要设置 |
|
|
|
|
|
| Stream Identifer | 31 位 | 每个流的唯一 ID |
|
|
|
|
|
| Frame Payload | 长度可变 | 真实的帧内容,长度在 Length 字段中设置的 |
|
|
|
|
|
|
|
|
|
|
HTTP/2 帧类型:
|
|
|
|
|
|
|
|
|
|
| 名称 | ID | 描述 |
|
|
|
|
|
| ------------- | ---- | -------------------------------------- |
|
|
|
|
|
| DATA | 0x0 | 传输流的核心内容 |
|
|
|
|
|
| HEADERS | 0x1 | 包含 HTTP 首部,和可选的优先级参数 |
|
|
|
|
|
| PRIORITY | 0x2 | 指示或者更改流的优先级和依赖 |
|
|
|
|
|
| RSY_STREAM | 0x3 | 允许一端停止流 |
|
|
|
|
|
| SETTINGS | 0x4 | 协商连接时参数 |
|
|
|
|
|
| PUSH_PROMISE | 0x5 | 提示客户端,服务器要推送些东西 |
|
|
|
|
|
| PING | 0x6 | 测试连接可用性和往返时延 |
|
|
|
|
|
| GOAWAY | 0x7 | 告诉另一端,当前端已结束 |
|
|
|
|
|
| WINDOW_UPDATE | 0x8 | 协商一端将要接收多少字节,用于流量控制 |
|
|
|
|
|
| CONTINUATION | 0x9 | 用以扩展 HEADER 数据库 |
|
|
|
|
|
|
|
|
|
|
### 流
|
|
|
|
|
|
|
|
|
|
HTTP/2 规范对流的定义是:HTTP/2 连接上独立的、双向的帧序列交换。你可以将流看作在连接上的一系列帧,它们构成了单独的 HTTP 请求和响应。如果客户端想要发出请求,它会开启一个新的流。然后,服务器将在这个流上回复。这与 h1 的请求/响应流程类似,重要的区别在于,因为有分帧,所以多个请求和响应可以交错,而不会互相阻塞。流 ID(帧首部的第 6~9 字节)用来标识帧所属的流。
|
|
|
|
|
|
|
|
|
|
客户端到服务器的 h2 连接建立之后,通过发送 HEADERS 帧来启动新的流,如果首部需要跨多个帧,可能还会发送 CONTINUATION 帧。该 HEADERS 帧可能来自 HTTP 请求,也可能来自响应,具体取决于发送方。后续流启动的时候,会发送一个带有递增流 ID 的新的 HEADERS 帧。
|
|
|
|
|
|
|
|
|
|
> CONTINUATION 帧
|
|
|
|
|
>
|
|
|
|
|
> HEADERS 帧通过在帧的 Flags 字段中设置 END_HEADERS 标识位来标识首部结束。在单个 HEADERS 帧装不下所有 HTTP 首部的情况下,不会设置 END_HEADERS 标识位,而是在之后跟随一个或多个 CONTIUNATION 帧。我们可以把 CONTINUATION 帧当做特殊的 HEADERS 帧。那么,为什么要使用特殊的帧,而不是再次使用 HEADERS 帧?如果重复使用 HEADERS,那么后续的 HEADERS 帧的负载就得经过特殊处理才能和之前的拼接起来。
|
|
|
|
|
>
|
|
|
|
|
> 需要注意的是,由于 HEADERS 和 CONTINUATION 帧必须是有序的,使用 CONTINUATION 帧会破坏或减损多路复用的益处。CONTINUATION 帧是解决重要场景(大首部)的工具,但只能在必要时使用。
|
|
|
|
|
|
|
|
|
|
#### 消息
|
|
|
|
|
|
|
|
|
|
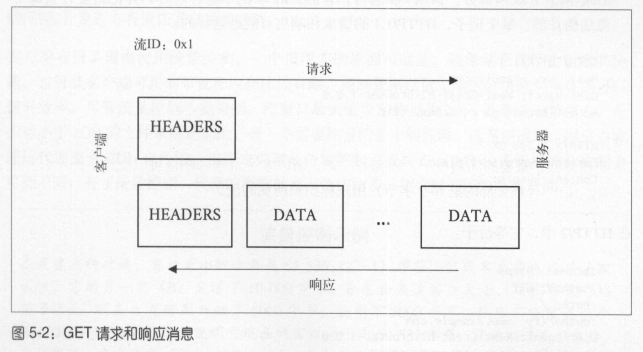
HTTP 消息泛指 HTTP 请求或响应。流是用来传输一对请求/响应消息的。一个消息至少由 HEADERS 帧组成,并且可以另外包含 CONTINUATION 和 DATA 帧,以及其他的 HEADERS 帧。以下是普通 GET 请求的示例流程:
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
h1 的请求和响应都分为消息首部和消息体两部分;与之类似,h2 的请求和响应分为 HEADERS 帧和 DATA 帧。
|
|
|
|
|
|
|
|
|
|
h1 把消息分为两部分:请求/状态行;首部。h2 取消了这种区分,并把这些行变成了魔法伪首部。举个例子,HTTP/1.1 的请求和响应可能是这样的:
|
|
|
|
|
|
|
|
|
|
```
|
|
|
|
|
GET / HTTP/1.1
|
|
|
|
|
Host: www.example.com
|
|
|
|
|
User-agent:Next-Great-h2-browser-1.0.0
|
|
|
|
|
Accept-Encoding:compress, gzip
|
|
|
|
|
|
|
|
|
|
HTTP/1.1 200 OK
|
|
|
|
|
Content-type: text/plain
|
|
|
|
|
Content-length: 2
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
在 HTTP/2 中,它等价于:
|
|
|
|
|
|
|
|
|
|
```
|
|
|
|
|
:scheme: https
|
|
|
|
|
:method: GET
|
|
|
|
|
:path: /
|
|
|
|
|
:authority: www.example.com
|
|
|
|
|
User-agent: Next-Great-h2-browser-1.0.0
|
|
|
|
|
Accept-Encoding: compress, gzip
|
|
|
|
|
|
|
|
|
|
:status: 200
|
|
|
|
|
content-type: text/plain
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
注意,请求和状态行在这里拆分成了多个首部,即 :scheme、:method、:path 和 :status。同时需要注意,h2 的这种表示方式跟数据传输时不同。
|
|
|
|
|
|
|
|
|
|
#### 流量控制
|
|
|
|
|
|
|
|
|
|
h2 的新特性之一是基于流的流量控制。不同于 h1 的世界,只要客户端可以处理,服务端就会尽可能快的发送数据,h2 提供了客户端调整传输速度的能力。(并且,由于在 h2 中,一切几乎都是对称的,服务端也可以调整传输的速度。)WINDOW_UPDATE 帧用来指示流量控制信息。每个帧告诉对方,发送方想要接收多少字节。当一端接收并消费被发送的数据时,它将发出一个 WINDOW_UPDATE 帧以指示其更新后的处理字节的能力。
|
|
|
|
|
|
|
|
|
|
客户端有很多理由使用流量控制。一个很现实的原因可能是,确保某个流不会阻塞其他流。也可能客户端可用的带宽和内存比较有限,强制数据以可处理的分块来加载反而可以提升效率。另外一个需要注意的是中间代理。通常情况下,网络内容通过代理或者 CDN 来传输,也许它们就是传输的起点或终点。由于代理两端的吞吐能力可能不同,有了流量控制,代理的两端就可以密切同步,把代理的压力讲到最低。
|
|
|
|
|
|
|
|
|
|
#### 优先级
|
|
|
|
|
|
|
|
|
|
流的最后一个重要特性是依赖关系。现代浏览器都经过了精心设计,首先请求网页上最重要的资源,以最优的顺序获取资源,由此来优化页面性能。拿到了 HTML 之后,在渲染页面之前,浏览器通常还需要 CSS 和关键 JavaSript 这样的东西。在没有多路复用的时候,在它可以发出对新对象的请求之前,需要等待前一个响应完成。有了 h2,客户端就可以一次发出所有资源的请求,服务端也可以立即着手处理这些请求。由此带来的问题是,浏览器失去了在 h1 时代默认的资源请求优先级策略。假设服务器同时接收到了 100 个请求,也没有标识哪个更重要,那么它将几乎同时发送每个资源,次要元素就会影响到关键元素的传输。
|
|
|
|
|
|
|
|
|
|
h2 通过流的依赖关系来解决这个问题。通过 HEADERS 帧和 PRIORITY 帧,客户端可以明确的和服务端沟通它需要什么,以及它需要这些资源的顺序。这是通过声明依赖关系树和树里的相对权重实现的。
|
|
|
|
|
|
|
|
|
|
* 依赖关系为客户端提供了一种能力,通过指明某些对象对另一些对象有依赖,告知服务器这些对象应该优先传输
|
|
|
|
|
* 权重让客户端告诉服务器如果确定具有共同依赖关系的对象的优先级
|
|
|
|
|
|
|
|
|
|
### 服务端推送
|
|
|
|
|
|
|
|
|
|
提升单个对象性能的最佳方式,就是在它被用到之前就放到浏览器的缓存里面。这正是 HTTP/2 的服务器推送的目的。推送使得服务器能够主动将对象发给客户端,这可能是因为它知道客户端不久将用到该对象。
|
|
|
|
|
|
|
|
|
|
如果服务器决定要推送一个对象(RFC 中称为 “推送响应”),会构造一个 PUST_PROMISE 帧。这个帧有很多重要特性,列举如下:
|
|
|
|
|
|
|
|
|
|
1. PUSH_PROMISE 帧首部中的流 ID 用来响应相关联的请求。推送的响应一定会对应到客户端已发送的某个请求。如果浏览器请求一个主体 HTML 页面,如果要推送此页面使用的某个 JavaScript 对象,服务器将使用请求对应的流 ID 构造 PUSH_PROMISE 帧。
|
|
|
|
|
2. PUSH_PROMISE 帧的首部块与客户端请求推送对象时发送的首部块是相似的,所以客户端有办法放心检查将要发送的请求。
|
|
|
|
|
3. 被发送的对象必须是确保可缓存的。
|
|
|
|
|
4. :method 首部的值必须确保安全。安全的方法就是幂等的那些方法,这是一种不改变任何状态的好方法。例如,GET 请求被认为是幂等的,因为它通常只能获取对象,而 POST 请求被认为是非幂等的,因为它可能会改变服务器端的状态。
|
|
|
|
|
5. 理想情况下,PUST_PROMISE 帧应该更早发送,应当早于客户端接收到可能承载着推送对象的 DATA 帧。假设服务器要在发送 PUSH_PROMISE 之前发送完整的 HTML,那么客户端可能在接收到 PUSH_PROMISE 之前已经发出了对这个资源的请求。h2 足够健壮,可以优雅的解决这类问题,但还是会有些浪费。
|
|
|
|
|
6. PUSH_PROMISE 帧会指示将要发送的响应所使用的流 ID。
|
|
|
|
|
|
|
|
|
|
> 客户端会从 1 开始设置流 ID,之后每新开启一个流,就会增加 2,之后一直使用奇数。服务器开启在 PUSH_PROMISE 中标明的流时,设置的流 ID 从 2 开始,之后一直使用偶数。这种设计避免了客户端和服务器之间的流 ID 冲突,也可以轻松的判断哪些对象是由服务器推送的。0 是保留数字,用户连接级控制消息,不能用于创建新的流。
|
|
|
|
|
|
|
|
|
|
如果客户端对 PUSH_PROMISE 的任何元素不满意,就可以按照拒收原因重置这个流(使用 RST_STREAM),或者发送 PROTOCOL_ERROR(在 GOAWAY 帧中)。常见的情况是缓存中已经有了这个对象。
|
|
|
|
|
|
|
|
|
|
根据应用的不同,选择推送哪些资源的逻辑可能非常简单,也可能异常复杂。拿一个简单的 HTML 页面来说,如果服务器接收到一个页面的请求,它需要决定是推送页面上的资源还是等客户端来请求。决策的过程需要考虑到如下方面:
|
|
|
|
|
|
|
|
|
|
* 资源已经在浏览器缓存中的概率
|
|
|
|
|
* 从客户端看来,这些资源的优先级
|
|
|
|
|
* 可用的带宽,以及其他类似的会影响客户端接收推送的资源
|
|
|
|
|
|
|
|
|
|
如果服务器选择正确,那就真的有助于提升页面的整体性能,反之则会损耗页面性能。尽管 SPDY 很早就引入了这个特性,但如今通用的服务器推送解决方案非常少见,原因可能就在这里。
|
|
|
|
|
|
|
|
|
|
### 首部压缩
|
|
|
|
|
|
|
|
|
|
一开始我们就知道,首部压缩(HPACK)将会是 HTTP/2 的关键元素之一。HPACK 是种表查找压缩方案,它利用霍夫曼编码获得接近 GZIP 的压缩率。
|